Extended Lighting
If you are fed up with vanilla lighting, this is the right place.
WARNING
This is a stub page, content is a work in progress! Ask in #mapping-discussion if you want more info!
Custom Environments
Environment Logs
How to generate logs to get all the data in an environment:
- Open
Beat Saber/UserData/Beat Saber IPA.jsonin a text editor and set"CreateModLogs": true. - Open
Beat Saber/UserData/Chroma.jsonand set"PrintEnvironmentEnhancementDebug": true.NOTE
Now when you open any Chroma map in game, it will generate a log of its environment.
- Open ChroMapper, select the environment you want to use and save the song info.
- Place a single light event in the map and change the light to a chroma color.
- Load Beat Saber and play the map for a second. The log is located in
Beat Saber/Logs/Chroma.
Chroma (RGB Lights)
The Chroma mod allows you to use more than two colours for lighting! There are two versions, Chroma 1.0 and Chroma 2.0 which are not compatible with each other.
Chroma 1.0
Chroma 1.0 events are less efficient and can affect editor performance once you have more than about 20 thousand events. Additionally, it is not recommended for use in modern maps as support may be dropped at any time.
A one way converter to 2.0 is available for use before releasing your map. ChromaNoodleConverter
Set-up in MMA2
- Open MMA2.
- In the Settings bar on the right, under the Legacy section, click on the ChromaToggle checkbox.
- Select the level you want to map in and click on the ExtraFields tab to the right of the difficulty select.
- Click on the Suggestions tab and then type in
Chroma.
NOTE
The text you enter in the suggestions has to be exact or the Chroma lighting effects will not appear in game
- Click the Add button to add it to the suggestions.
- Click Save song infos in the bottom left corner.
- Click Edit Level.
- While in the editor, press
Tabto swap to the lighting menu and then pressShift+Cto bring up the RGB panel.

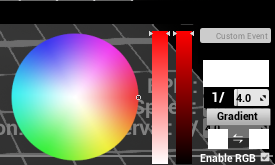
The RGB Panel
Controls
Select a Chroma event by clicking on the color wheel or adjusting the sliders to get the color you want.
Save a Chroma color by right clicking on a square on the top of the RGB panel. Click on a square to select the saved color.
Pick a colour from an already placed Chroma event by pressing C while hovering over the event.
Select a vanilla lighting event by clicking on an event from the normal lighting menu.
DANGER
It is HIGHLY recommended that you convert your map to the 2.0 format using the ChromaNoodleConverter before release. Be sure to make a backup before using this as the new format does not function in MMA2 and there is no "unconverting".
How Chroma 1.0 Events Function
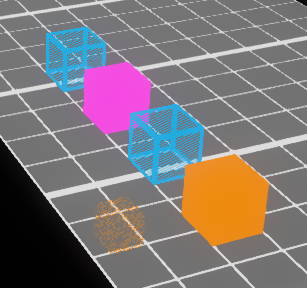
Chroma events don't do anything on its own. Chroma events function by acting as a light filter for future events essentially "dying" the normal lighting events to the specified color. In the following example, the orange and pink events don't do anything until the vanilla blue fade event happens. This functions as an orange fade and then a pink fade.

WARNING
Do not place chroma events inside another event. It can cause issues when copy pasting and MMA2's shoddy rounding can even place the chroma after the actual event and it won't change colour. Completely avoid it. ~Halcyon12
Gradients
How to place a gradient using Chroma events:
- Underneath the gradient button, place the initial colour in the left box and the ending/final colour on the right box.
- Click the gradient button.
- Click on the starting point and again on the ending point (similar to placing a wall).
Gradients using a 1/8 precision are fine enough to look smooth in game. (Using too many events or too high of a precision can impact the game's performance)
Remember that you still need to place the normal lighting events for the Chroma lights to function!

Custom Fades
Using darker shades of a color, allows you to emulate a custom fade in/out effect. Colors that have a that use a lower value will emanate less light (appearing darker). Using a gradient that starts or ends with a black color can give the feeling of a fade in / out event.
Comparison of shades of red.
| 100% Value | 75% Value | 50% Value | 25% Value | 0% Value |
|---|---|---|---|---|
 |  |  |  |  |
Chroma 2.0
Chroma 2.0 is the latest version of Chroma providing even more options to spice up your lighting. This includes the ability to: create gradients without hundreds of events, individually light lasers, use precise laser events, and use precise rotation events.
All the available features are listed in the documentation: GitHub
DANGER
Chroma 2.0 is currently only supported by ChroMapper.
Opening a map in MMA2 will remove any Chroma 2.0 events from the difficulty.
Color Data
In the new Chroma format, the colour data is built into the vanilla lighting event. There's no need to place a Chroma event before the actual lighting event. The color data format now has an optional forth value for alpha. These can be used for even more convincing fades or for more subtle lighting.
Comparison of the same red with different alphas.
| 1.00 Alpha | 0.75 Alpha | 0.50 Alpha | 0.25 Alpha | 0.00 Alpha |
|---|---|---|---|---|
 |  |  |  |
Chroma 2.0 Gradients
In comparison to the older format, gradients can be created with a single event using the _lightGradient property. Example gradient linearly easing from red to blue over 2 beats:
"_customData": {
"_lightGradient": {
"_duration": 2,
"_startColor": [1,0,0],
"_endColor": [0,0,1],
"_easing": "easeLinear"
}
}Ring Prop / Light Prop
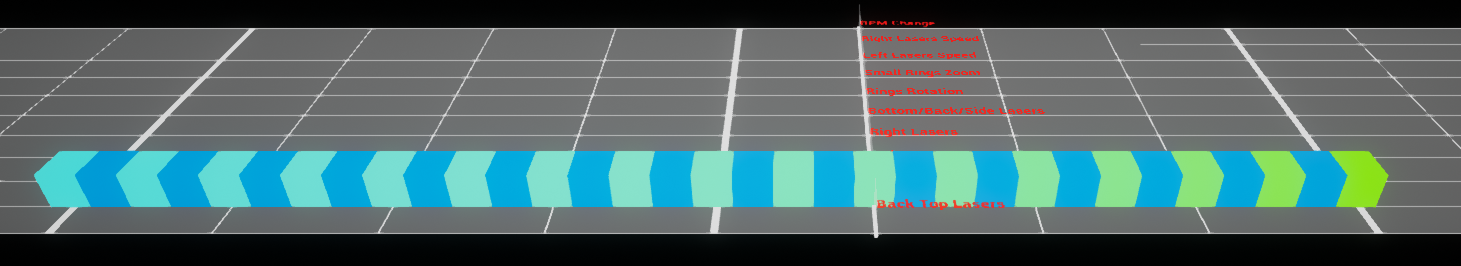
Chroma 2.0 allows you to control individual lights if an event normally triggers multiple lights. This effect is most visible on the ring lights.
CM Node Editor
Many of Chroma's features are far easier to implement and edit using ChroMapper's Node editor.
Technical Info (JSON Editing)
It can be helpful to know how a lighting event is encoded in the .dat files if you want to edit the file directly or make a script to change the file.
The internal format for a lighting event is described in the dedicated Map Format page.
Credits
The content on this page was authored by LittleAsi, Puds, Skeelie, and Bullet.